gulp-watch监听文件改变、新增、删除
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/guang_s/article/details/84672449
一、gulp.watch()功能介绍
举例说明:当’./src/*.html’发生变化时,执行’html’任务,同时刷新浏览器。如下:
gulp.task('watch', function(){
gulp.watch('./src/*.html', ['html']).on('change', browserSync.reload);
});
gulp.watch('./src/*.html', ['html']).on('ch```
二、gulp.watch()功能限制及解决方案
gulp.watch()无法监听到新增加的文件,这样一来,我们每次增加文件时都要执行gulp命令来重启服务。这并不是我们希望的结果。可以引入gulp-watch模块解决这个问题:
三、安装gulp-watch,监听文件改变、新增、删除
```javascript
npm i -D gulp-watch
四、gulp-watch使用
1、gulp-watch参数说明
/**
* @param glob 需要监听的文件
* @param options
* @param callback 监听的文件发生变化后执行的函数
*/
watch(glob, [options, callback])
2、gulp-watch使用
var watch = require('gulp-watch');
gulp.task('watch', function () {
return watch('./src/**/*.html', function () {
gulp.start('html'); //执行html任务
browserSync.reload(); //刷新浏览器
});
});
// 加入'watch'任务
gulp.task('default', ['clean'], function() {
gulp.start(['html', 'js_main','css_main','images', 'browser', 'watch'])
});
3、gulp-watch封装使用
为什么将监听任务全部拆开,而不是统一监听 src/ 下的文件变化,请参照第五点的说明
gulp.task('watch', function () {
w('./src/**/*.html', 'html');
w('./src/js/**', 'js_main');
w('./src/libs/**/*.js', 'js_libs');
w('./src/css/**', 'css_main');
w('./src/libs/**/*.css', 'css_libs');
w('./src/images/**', 'images');
function w(path, task){
watch(path, function () {
gulp.start(task);
browserSync.reload();
});
}
});
五、gulp-watch使用说明及要求
1、监听文件变化,自动打包并且自动刷新浏览器。需要自动打包是因为我们的文件引入都是直接指向打包之后的 dist/ 文件夹;
2、自动打包。要求速度要快,否则每次保存文件(很多程序猿习惯设置自动保存)就自动打包,根据性能的不同可能会等待一定的时间(特别是对于大型项目)。所以
1)尽可能的将监听任务拆开,如上;
2)减少开发模式下的功耗:比如不进行压缩处理,特别是图片的压缩需要时间较长。这就需要判断当前是开发环境还是生产环境,可继续浏览后续文章;
3、浏览器刷新。浏览器刷新要在打包完成之后,参考下面文章:
gulp构建项目(四):run-sequence实现逐个执行任务
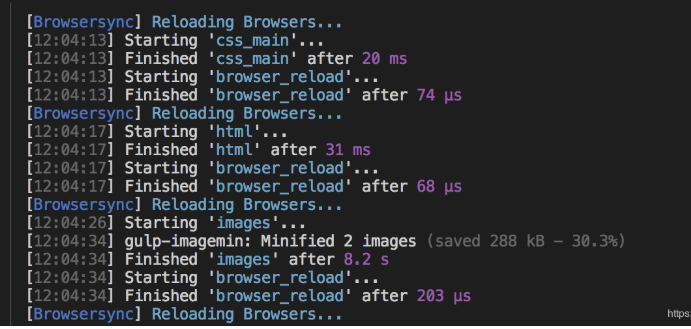
六、效果浏览

.
项目地址(别忘了给星哦)
https://github.com/shiguang0116/gulp-project
相关文章
gulp构建项目(一):环境准备及项目基础结构搭建
gulp构建项目(二):browser-sync启本地服务并开启浏览器
gulp构建项目(三):gulp-watch监听文件改变、新增、删除
gulp构建项目(四):run-sequence实现逐个执行任务
gulp构建项目(五):gulp-if条件判断及环境变量设置
gulp构建项目(六):gulp-html-tpl处理公用模板
gulp构建项目(七):gulp-uglify压缩js以及检查js语法错误
gulp构建项目(八):gulp编译less,添加CSS前缀以及压缩css
gulp构建项目(九):gulp-imagemin压缩图片及gulp-cache缓存
gulp构建项目(十):gulp-rev-collector-dxb添加版本号(?hash)
gulp构建项目(十一):gulp-htmlmin压缩html
gulp构建项目(十二):gulp-babel编译es6
gulp构建项目(十三):babel-polyfill编译es6新增api
gulp构建项目(十四):gulp-rename重定义打包生成文件的路径
.
gulp构建项目(附录一):gulp发生错误时,进程挂掉的问题