列的使用和扩展
model-grid内置了很多对于列的操作方法,可以通过这些方法很灵活的操作列数据。
修改列显示
display()方法来通过传入的回调函数来处理当前列的值:
$grid->column('title')->display(function ($title) {
return "<span style='color:blue'>$title</span>";
});
在传入的匿名函数中可以通过任何方式对数据进行处理,另外匿名函数绑定了当前列的数据作为父对象,可以在函数中调用当前行的数据:
$grid->first_name();
$grid->last_name();
// 不存在的`full_name`字段
$grid->column('full_name')->display(function () {
return $this->first_name . ' ' . $this->last_name;
});
value()方法作为display()方法的别名存在
列属性
列对象的setAttributes()方法用来给当前这一列的每一行添加HTML属性, 比较有用的一个场景是给当前列增加样式
$grid->column('title')->setAttributes(['style' => 'color:red;']);
基于setAttributes()方法封装了style()方法,直接添加样式,比如限制列的宽度:
$grid->column('desc')->style('max-width:200px;word-break:break-all;');
列排序
使用sortable()方法把当前列设置为可排序列
$grid->column('created_at')->sortable();
这样列头部就会出现一个排序icon, 点击进行排序
列视图
使用view()方法让当前列渲染一个视图显示输出, 比如有一个视图resources/views/content.blade.php
<p>
{{ $value }}
{{ $model->id }}
</p>
默认会传入视图的两个变量,$model为当前行的模型,$value为当前列的值
然后用下面的调用来渲染这个视图输出
$grid->column('content')->view('content');
用这个方法可以很好的渲染出复杂的列内容。
列展开
Since v1.6.10
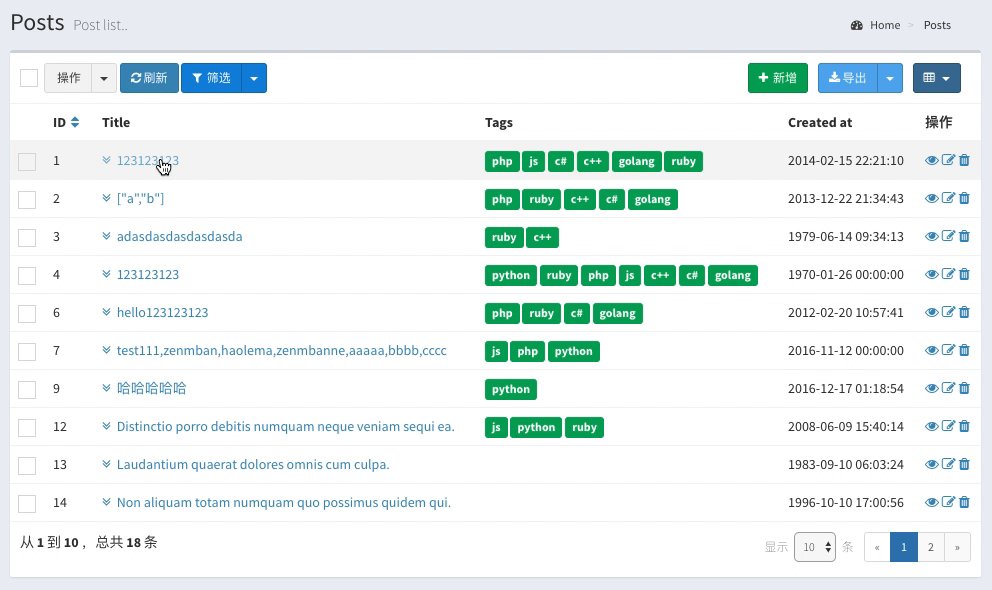
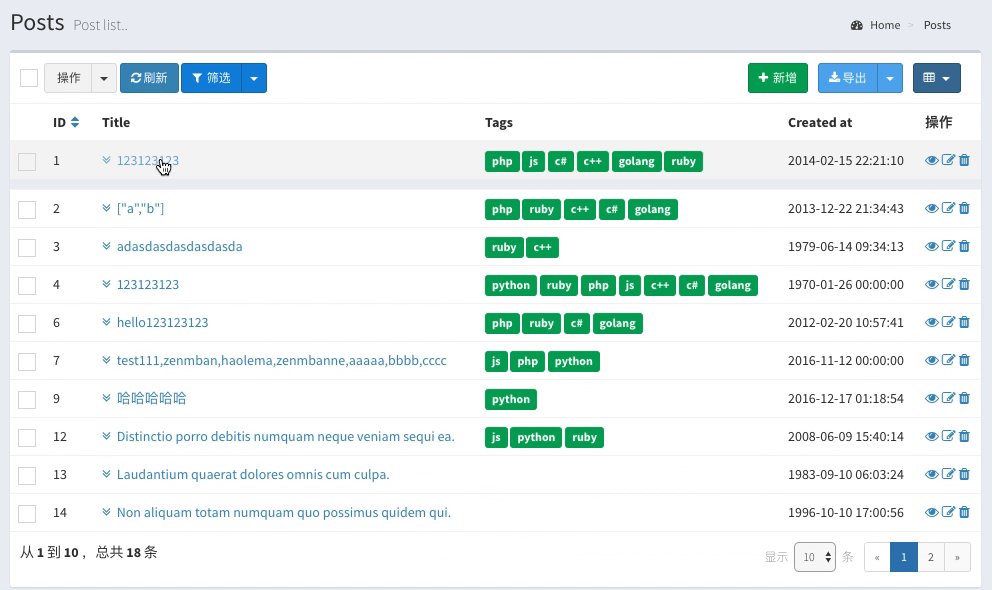
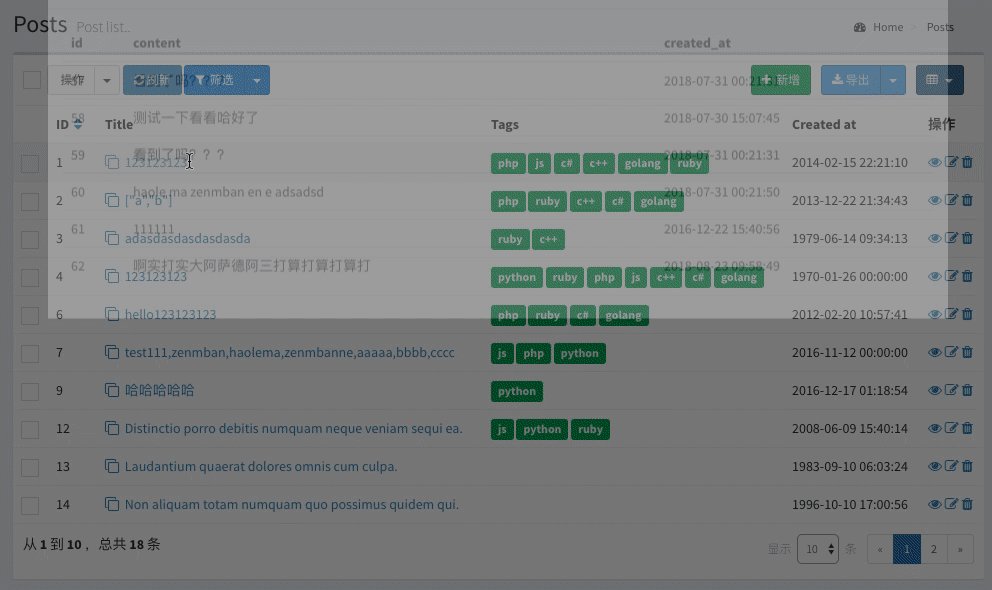
如果一行的字段比较多,可以通过列展开功能,来隐藏过多的内容。通过点击列来展开显示,或者点击展开相关的其它数据,比如下面的例子,用来展开一条文章下的10条最新评论:
use Encore\Admin\Widgets\Table;
$grid->title('标题')->expand(function ($model) {
$comments = $model->comments()->take(10)->get()->map(function ($comment) {
return $comment->only(['id', 'content', 'created_at']);
});
return new Table(['ID', '内容', '发布时间'], $comments->toArray());
});
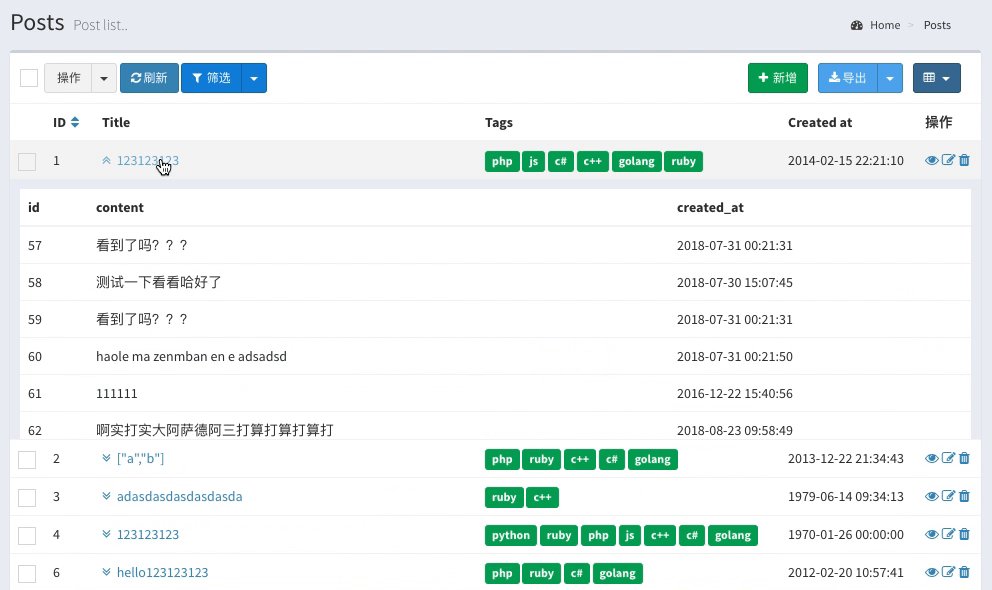
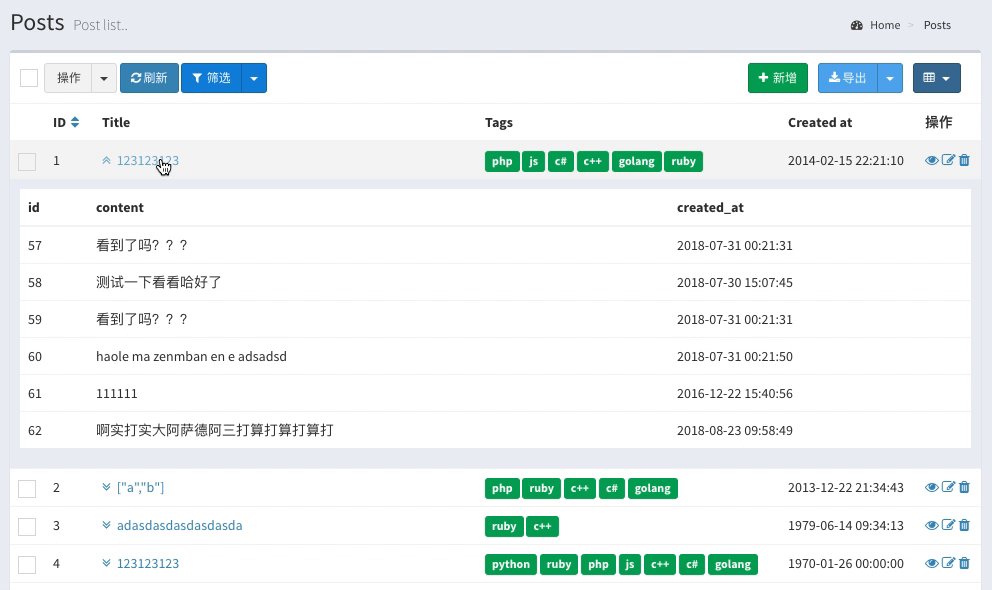
实现效果如下:

闭包函数中可以返回任何可被渲染的内容。
弹出模态框
Since v1.6.10
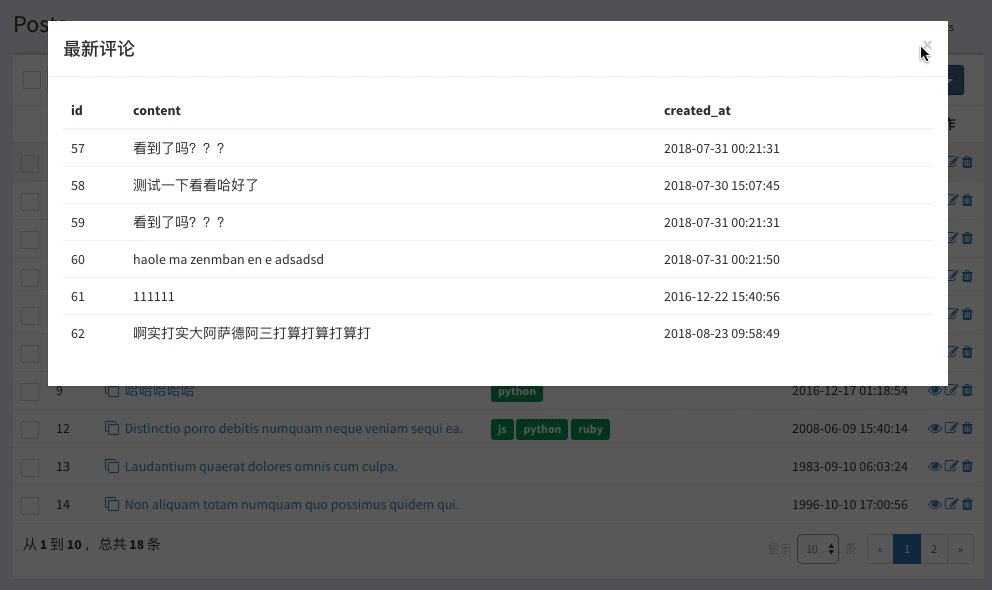
和列展开功能类似,可以通过弹出模态框来显示更多内容
$grid->title('标题')->modal('最新评论', function ($model) {
$comments = $model->comments()->take(10)->get()->map(function ($comment) {
return $comment->only(['id', 'content', 'created_at']);
});
return new Table(['ID', '内容', '发布时间'], $comments->toArray());
});
实现效果如下:

其它方法
model-grid内置了若干方法来帮助你扩展列功能
using
since v1.5.17
如果字段gender的取值为f、m,分别需要用女、男来显示
$grid->gender()->using(['f' => '女', 'm' => '男']);
editable
通过editable.js的帮助,可以让你在表格中直接编辑数据,使用方法如下
$grid->title()->editable();
$grid->title()->editable('textarea');
$grid->title()->editable('select', [1 => 'option1', 2 => 'option2', 3 => 'option3']);
$grid->birth()->editable('date');
$grid->published_at()->editable('datetime');
$grid->column('year')->editable('year');
$grid->column('month')->editable('month');
$grid->column('day')->editable('day');
switch
注意:在grid中对某字段设置了switch,同时需要在form里面对该字段设置同样的switch
快速将列变成开关组件,使用方法如下:
$grid->status()->switch();
// 设置text、color、和存储值
$states = [
'on' => ['value' => 1, 'text' => '打开', 'color' => 'primary'],
'off' => ['value' => 2, 'text' => '关闭', 'color' => 'default'],
];
$grid->status()->switch($states);
switchGroup
注意:在grid中对某些字段设置了switch,同时需要在form里面对这些字段设置同样的switch
快速将列变成开关组件组,使用方法如下:
$states = [
'on' => ['text' => 'YES'],
'off' => ['text' => 'NO'],
];
$grid->column('switch_group')->switchGroup([
'hot' => '热门',
'new' => '最新'
'recommend' => '推荐',
], $states);
select
将该列设置为select选择框,同时需要在form方法里面对这些字段设置同样的select
$grid->options()->select([
1 => 'Sed ut perspiciatis unde omni',
2 => 'voluptatem accusantium doloremque',
3 => 'dicta sunt explicabo',
4 => 'laudantium, totam rem aperiam',
]);
radio
将该列设置为radio组件,同时需要在form方法里面对这些字段设置同样的radio
$grid->options()->radio([
1 => 'Sed ut perspiciatis unde omni',
2 => 'voluptatem accusantium doloremque',
3 => 'dicta sunt explicabo',
4 => 'laudantium, totam rem aperiam',
]);
checkbox
将该列设置为checkbox组件,同时需要在form方法里面对这些字段设置同样的checkbox
$grid->options()->checkbox([
1 => 'Sed ut perspiciatis unde omni',
2 => 'voluptatem accusantium doloremque',
3 => 'dicta sunt explicabo',
4 => 'laudantium, totam rem aperiam',
]);
image
如果picture字段保存的是图片的完整地址,或者路径,可以通过下面的方式将该列渲染为图片显示
支持多图显示,需要字段输出为数组。
$grid->picture()->image();
//设置服务器和宽高
$grid->picture()->image('http://xxx.com', 100, 100);
// 显示多图
$grid->pictures()->display(function ($pictures) {
return json_decode($pictures, true);
})->image('http://xxx.com', 100, 100);
label
将字段显示为label标签, 如果字段输出为数组,会显示为多个label标签。
$grid->name()->label();
//设置颜色,默认`success`,可选`danger`、`warning`、`info`、`primary`、`default`、`success`
$grid->name()->label('danger');
// 接收数组
$grid->keywords()->label();
badge
将字段显示为badge标签, 如果字段输出为数组,会显示为多个badge标签。
$grid->name()->badge();
//设置颜色,默认`success`,可选`danger`、`warning`、`info`、`primary`、`default`、`success`
$grid->name()->badge('danger');
// 接收数组
$grid->keywords()->badge();
link
将字段显示为一个链接。
// link方法不传参数时,链接的`href`和`text`都是当前列的值
$grid->homepage()->link();
// 或者传入一个指定的href
$grid->homepage()->link($href);
table
将字段显示为一个表格,需要当前列的值为一个二维数组
// table方法不传参数时,表格的title为二维数组每一列的key
$grid->settings()->table();
// 可以通过下面的方法指定每一列的key
$grid->settings()->table(['key' => '键', 'val' => '值']);
进度条
将字段显示为一个进度条,需要当前列的值为一个数值,默认的最大值为100,
$grid->progress()->progressBar();
// 可选参数
$grid->progress()->progressBar($style = 'primary', $size = 'sm', $max = 100);
$style用来设置样式,可选值danger、warning、info、primary、default、success
$size用来设置尺寸, 可选值为sm、xs、xxs,$max用来设置最大范围。
扩展列功能
可以通过两种方式扩展列功能,第一种是通过匿名函数的方式。
在app/Admin/bootstrap.php加入以下代码:
use Encore\Admin\Grid\Column;
Column::extend('color', function ($value, $color) {
return "<span style='color: $color'>$value</span>";
});
然后在model-grid中使用这个扩展:
$grid->title()->color('#ccc');
如果列显示逻辑比较复杂,可以通过扩展类来实现。
扩展类app/Admin/Extensions/Popover.php:
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Admin;
use Encore\Admin\Grid\Displayers\AbstractDisplayer;
class Popover extends AbstractDisplayer
{
public function display($placement = 'left')
{
Admin::script("$('[data-toggle=\"popover\"]').popover()");
return <<<EOT
<button type="button"
class="btn btn-secondary"
title="popover"
data-container="body"
data-toggle="popover"
data-placement="$placement"
data-content="{$this->value}"
>
弹出提示
</button>
EOT;
}
}
然后在app/Admin/bootstrap.php注册扩展类:
use Encore\Admin\Grid\Column;
use App\Admin\Extensions\Popover;
Column::extend('popover', Popover::class);
然后就能在model-grid中使用了:
$grid->desciption()->popover('right');
帮助方法
字符串操作
如果当前里的输出数据为字符串,那么可以通过链式方法调用Illuminate\Support\Str的方法。
比如有如下一列,显示title字段的字符串值:
$grid->title();
在title列输出的字符串基础上调用Str::limit()方法
$grid->title()->limit(30);
调用方法之后输出的还是字符串,所以可以继续调用Illuminate\Support\Str的方法:
$grid->title()->limit(30)->ucfirst();
$grid->title()->limit(30)->ucfirst()->substr(1, 10);
数组操作
如果当前列输出的是数组,可以直接链式调用Illuminate\Support\Collection方法。
比如tags列是从一对多关系取出来的数组数据:
$grid->tags();
array (
0 =>
array (
'id' => '16',
'name' => 'php',
'created_at' => '2016-11-13 14:03:03',
'updated_at' => '2016-12-25 04:29:35',
),
1 =>
array (
'id' => '17',
'name' => 'python',
'created_at' => '2016-11-13 14:03:09',
'updated_at' => '2016-12-25 04:30:27',
),
)
调用Collection::pluck()方法取出数组的中的name列
$grid->tags()->pluck('name');
array (
0 => 'php',
1 => 'python',
),
取出name列之后输出的还是数组,还能继续调用用Illuminate\Support\Collection的方法
$grid->tags()->pluck('name')->map('ucwords');
array (
0 => 'Php',
1 => 'Python',
),
将数组输出为字符串
$grid->tags()->pluck('name')->map('ucwords')->implode('-');
"Php-Python"
混合使用
在上面两种类型的方法调用中,只要上一步输出的是确定类型的值,便可以调用类型对应的方法,所以可以很灵活的混合使用。
比如images字段是存储多图片地址数组的JSON格式字符串类型:
$grid->images();
"['foo.jpg', 'bar.png']"
// 链式方法调用来显示多图
$grid->images()->display(function ($images) {
return json_decode($images, true);
})->map(function ($path) {
return 'http://localhost/images/'. $path;
})->image();